Existen varias herramientas de código abierto para diseñar sitios web. He aquí algunas alternativas gratuitas a Adobe Dreamweaver.
Adobe Dreamweaver es una herramienta muy popular entre los profesionales para diseñar sitios web. Aunque disfrutó de todo su esplendor en la década pasada, ya no es la herramienta más popular que existe (al menos, que yo sepa).
Sus caros planes de suscripción y la disponibilidad de alternativas gratuitas y de código abierto han afectado a su popularidad.
Además, con el auge de los CMS de código abierto y los creadores de sitios web de tipo «arrastrar y soltar», es realmente fácil crear un sitio web en comparación con la década pasada.
A menos que seas un profesional con requisitos específicos, no hay razón para usar Dreamweaver. Así que, en este artículo, vamos a enumerar algunas de las mejores alternativas gratuitas y de código abierto a Dreamweaver que te permiten editar archivos HTML/CSS.
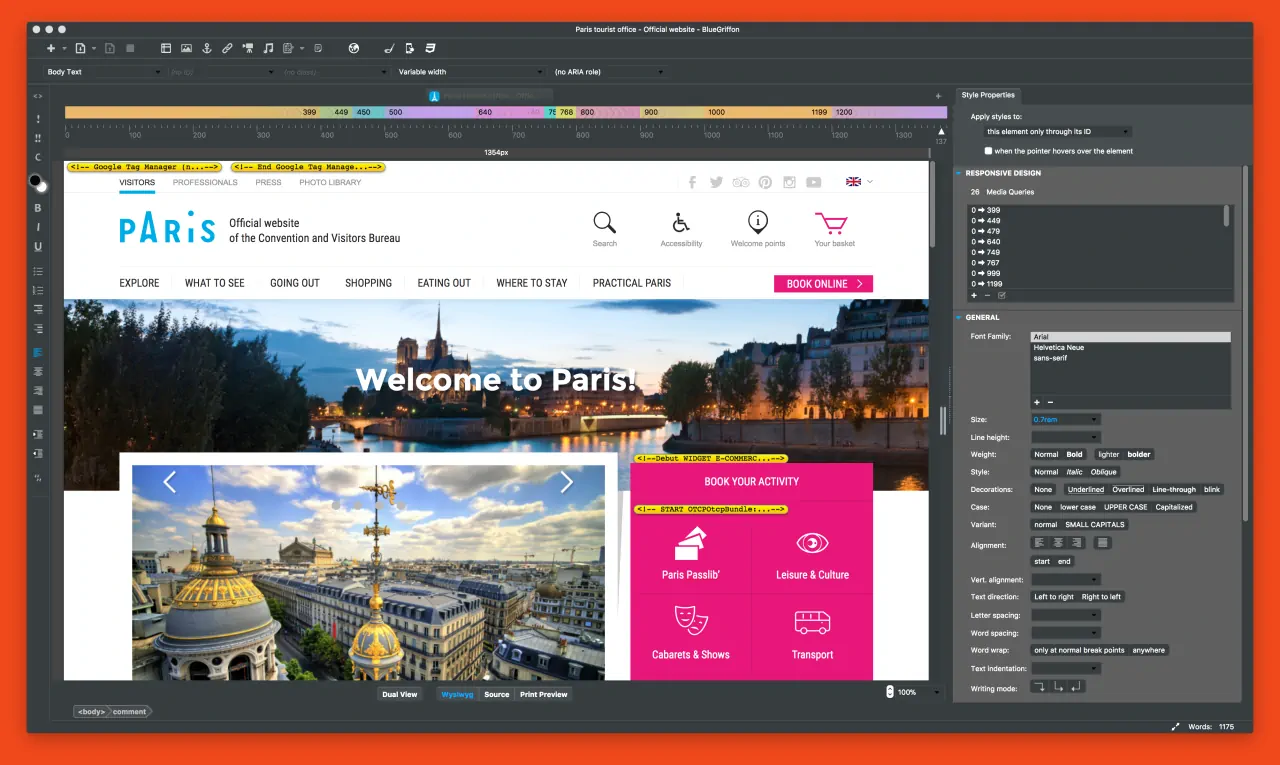
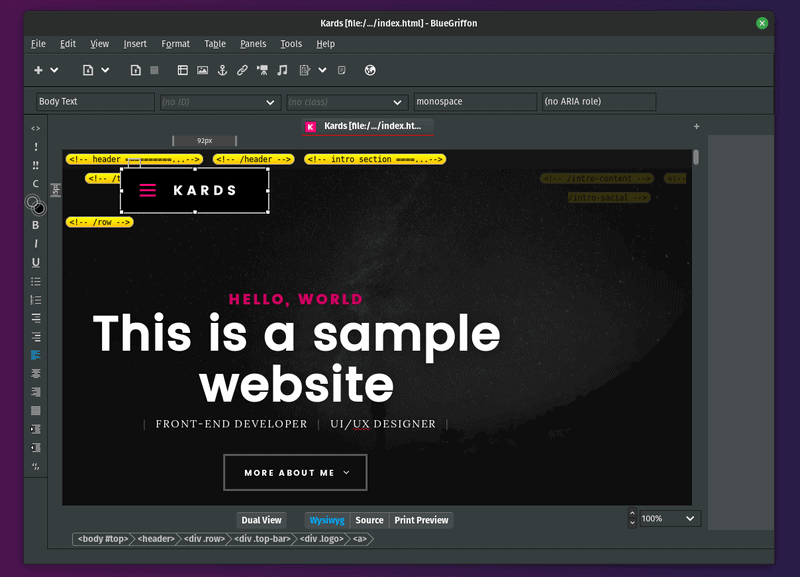
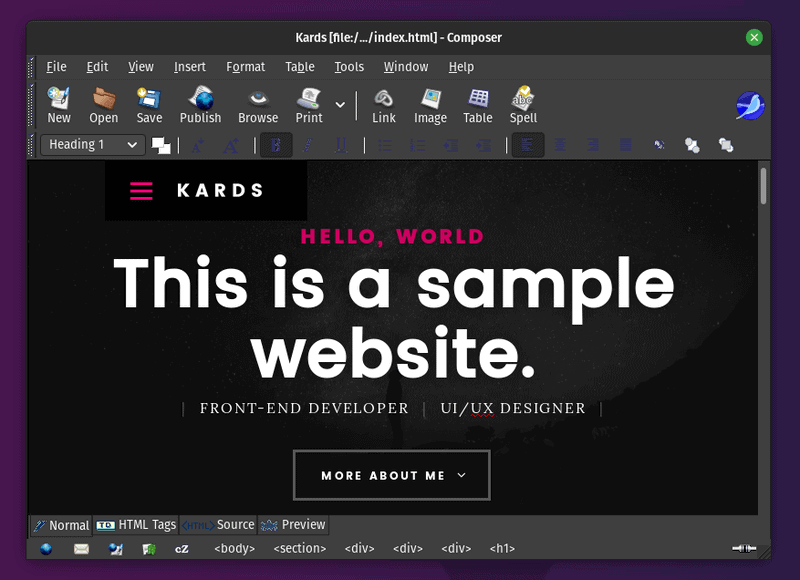
1. BlueGriffon

Características principales:
- Editor WYSIWYG
- Tema oscuro y claro
- Soporte para diseño responsivo
- Compatible con EPUB 3.1
- Soporte multiplataforma
BlueGriffon es un impresionante editor HTML WYSIWYG de código abierto. Puedes editar directamente el código y comprobar el diseño o simplemente editarlo visualmente sin tener que manipular ningún código.
Esto es especialmente útil para la gente que no se siente cómoda con HTML/CSS y acaba de empezar. Facilita la edición a la vez que ofrece todas las funciones necesarias para un diseñador web.
¿Cómo instalarlo?
Si usas Linux, puedes descargar el paquete deb desde su web oficial u optar por otros instaladores y código fuente dependiendo del sistema operativo que uses.
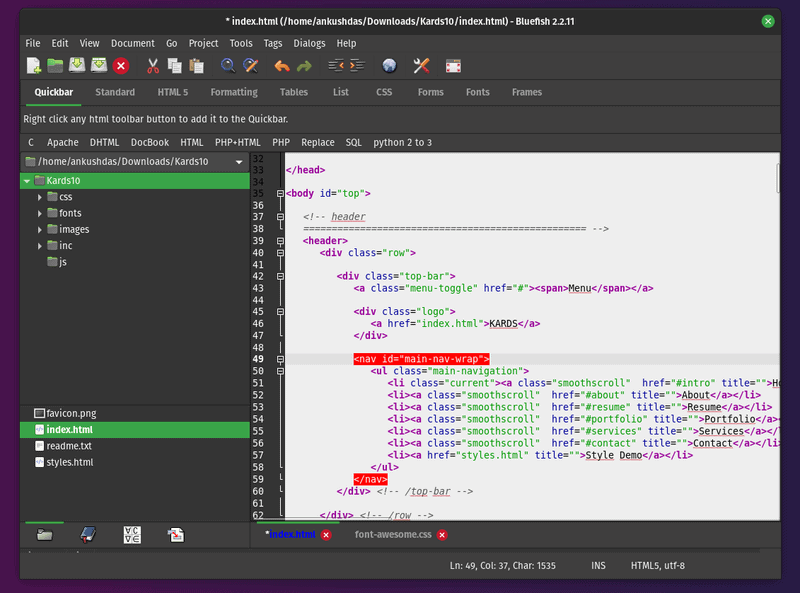
2. Bluefish Editor

Características principales:
- Auto-completado
- Vista previa en el navegador
- Opciones de carga/descarga del sitio
- Plegado de bloques de código
- Soporte para varios lenguajes de programación
- Compatible con los archivos de definición de lenguajes de WordPress
- Soporte multiplataforma
Bluefish es un editor repleto de funciones perfectamente adecuado tanto para principiantes como para diseñadores web experimentados.
Aunque NO ofrece WYSIWYG, la función de vista previa del navegador te permite realizar cambios en la codificación y verla en acción rápidamente sin ninguna configuración especial. También es una aplicación ligera, por lo que no consume muchos recursos.
Pruébala para saber más sobre ella.
¿Cómo instalarlo?
Si usas Linux, puede que lo encuentres en tu centro de software. Si no, puedes seguir las instrucciones de instalación oficiales para añadir el repositorio e instalarlo en tu distribución de Linux.
Además, hay un instalador para Windows disponible por si prefieres usarlo.
3. SeaMonkey

Características principales:
- Editor WYSIWYG
- Navegador independiente
- Edición HTML
- Soporte multiplataforma
SeaMonkey no es el típico editor de código, sino un conjunto de aplicaciones de Internet como navegador, correo electrónico, chat IRC y editor HTML.
Soporta la edición del código fuente de una página web y la posibilidad de editar visualmente sin necesidad de saber HTML.
Puedes obtener más información cuando lo instales.
¿Cómo instalarlo?
Sólo tienes que descargar el paquete para Linux/Windows disponible en su sitio oficial y ejecutar el archivo ejecutable de la aplicación SeaMonkey para empezar.
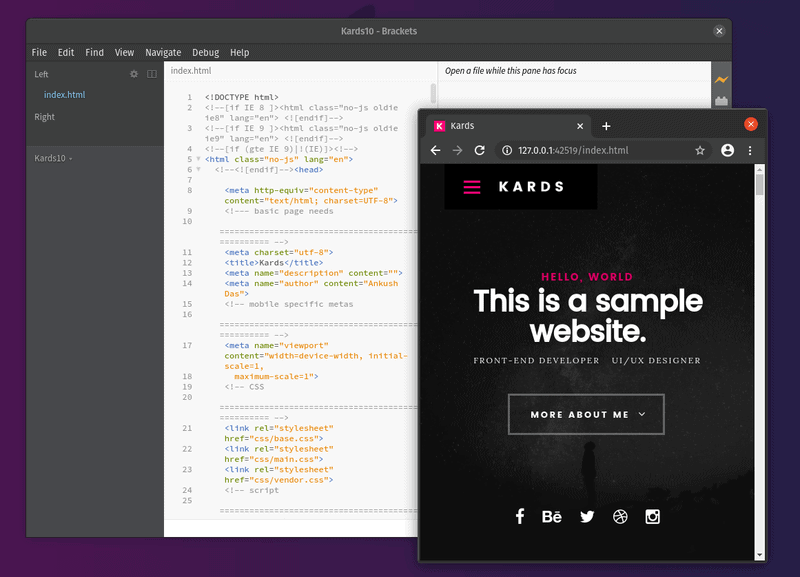
4. Brackets

Características principales:
- Opción de vista previa en vivo
- Adaptado al diseño web
- Autocompletado
- Multiplataforma
Brackets se ha convertido en uno de los mejores editores de texto modernos para programar en Linux. Fue construido principalmente para desarrolladores web, aunque también es compatible con otros lenguajes de programación.
Sorprendentemente, es un proyecto de código abierto de Adobe, que no se mantiene de forma muy activa, pero ahí está.
¿Cómo instalarlo?
Para Ubuntu 19.10 o inferior, basta con descargar el archivo deb de su sitio web oficial. Para Ubuntu 20.04 o cualquier otra distro Linux, será mejor que utilices el paquete Flatpak o el Snap.
También puedes explorar su sección de descargas de GitHub para obtener las versiones de Windows y otros sistemas operativos.
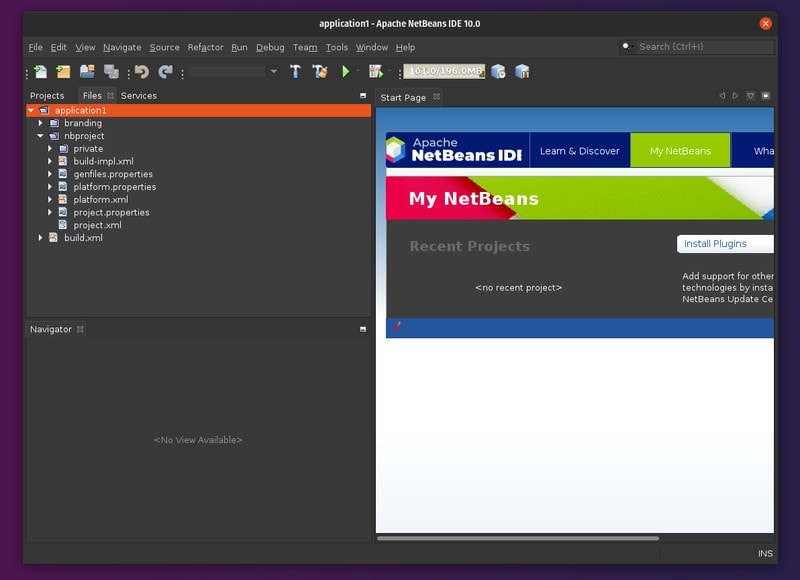
5. NetBeans

Características principales:
- Editor HTML
- Plataforma cruzada
NetBeans no es técnicamente un editor HTML-CSS listo para usar. Pero, puedes usarlo como un editor HTML cuando construyas una aplicación HTML5.
No es la mejor solución para la edición de HTML, pero es una opción para un grupo específico de programadores. Puedes probarlo para ver si hace lo que esperas y si puedes considerarlo una herramienta decente de diseño web de código abierto.
¿Cómo instalarlo?
En Linux, puedes encontrarlo listado en tu centro de software. Si usas Windows, puedes ir a la página oficial de descargas para instalarlo.